Java-Pattern Tutorial
| Grundlagen | Beispielcode | UML-Darstellung | Übung |
MVC
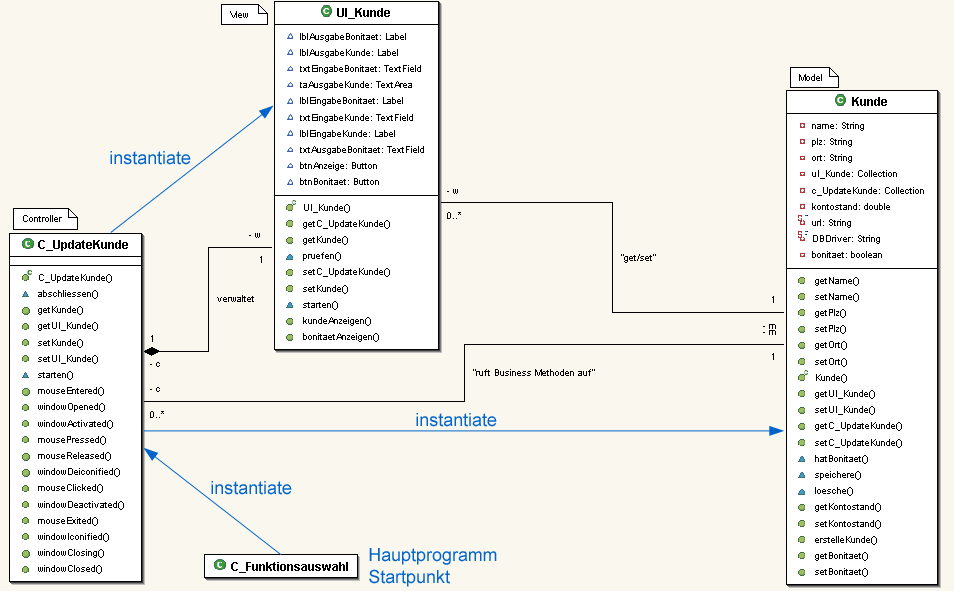
UML-Diagramme zu MVC-PatternUML-Diagramme (Unified Modelling Language) werden im Rahmen der objektorientierten Analyse und Design angewandt. Das Ziel dieser Diagramme ist eine möglichst komplette Klassenhierarchie des Programms. Es gibt zahlreiche Hersteller und Produkte, mit denen die UML-Diagramme zur Modellierung eingesetzt werden können. Beispiele hierfür sind Together oder Eclipse mit dem Plug-In EclipseUML von Omondo (für weitere Werkzeuge [Jeckle, 2004]). Für diese Beispiele habe ich Eclipse mit dem oben genannten Plug-In von Omondo verwendet. KlassendiagrammSomit fangen wir bei dem Klassendiagramm des vorigen Beispiels an. Auf den ersten Blick scheint der Umfang des Klassendiagramms sehr groß. Dabei muss der Betrachter zunächst alle unwesentlichen Elemente sich wegdenken. Unwesentliche Elemente des Klassendiagramms:
Unwesentliche Elemente dürfen zunächst überlesen werden. Müssen aber dennoch verstanden werden. Wichtige Elemente:
|
||
|
||
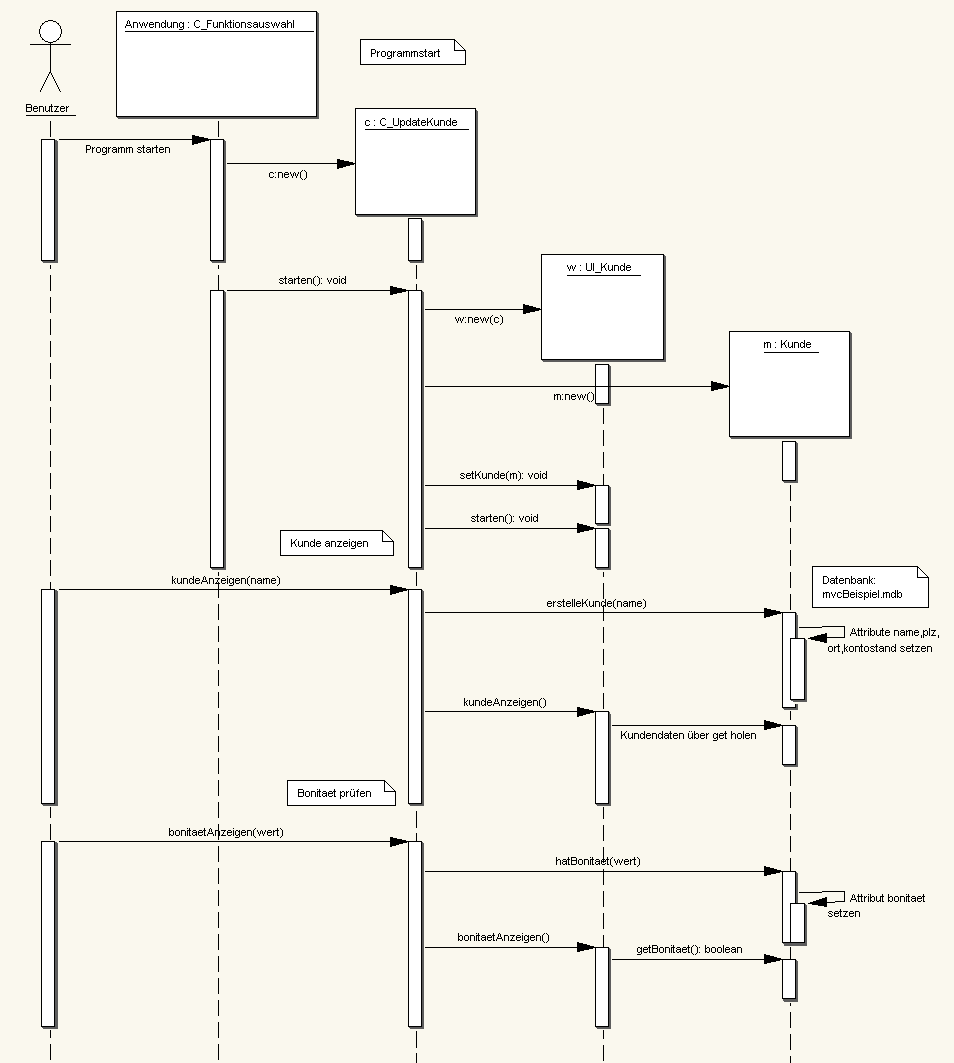
SequenzdiagrammHier werden alle vorkommende Interaktionen des Benutzers mit der grafischen Benutzeroberfläche abgehandelt.
|
||
|
||
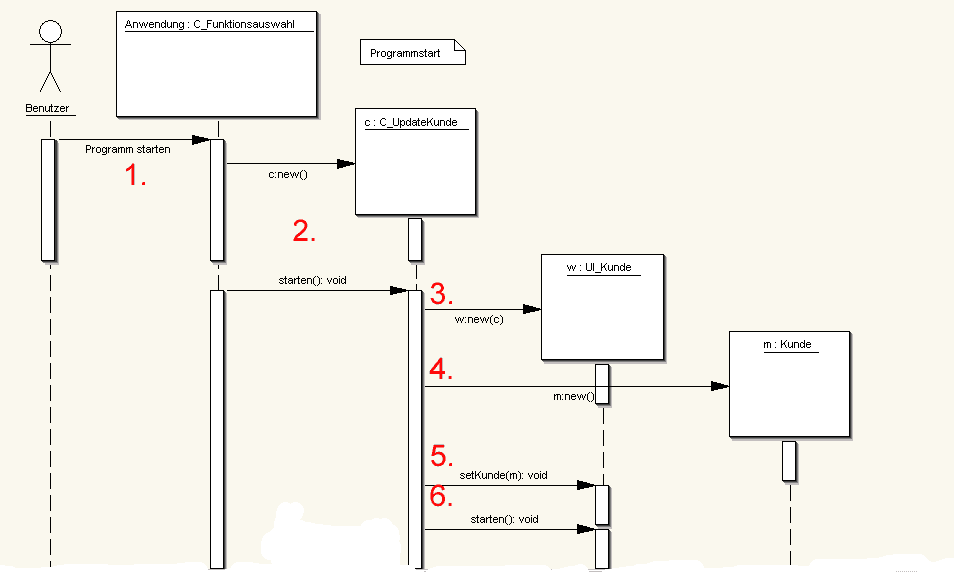
Programmstart
|
||
|
||
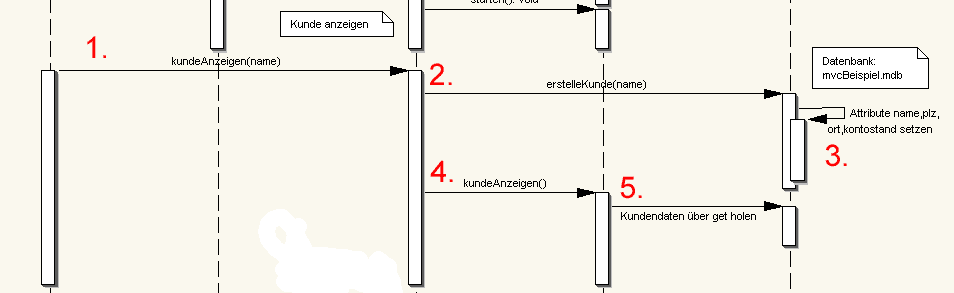
Kunde anzeigen
|
||
|
||
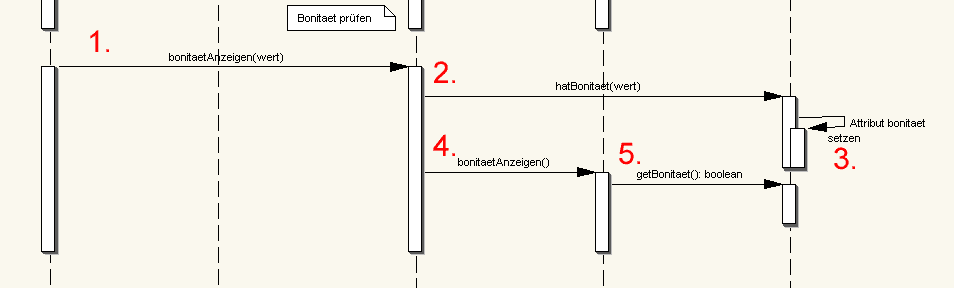
Bonität prüfen
|
||
|
||
|
Damit ist alles wichtige zum MVC-Entwurfsmuster gesagt. Weiter geht es mit einer Übung dazu. |