Java-Pattern Tutorial
| Grundlagen | Beispielcode | UML-Darstellung | Übung |
GUI programmieren
GUI programmierenGrundlage für die Programmierung einer grafischen Benutzeroberfläche ist die Kenntnis des Abstract Windowing Toolkit (kurz: AWT), Ereignissen, AWT-Komponenten und Layout-Managern. AWT - Abstract Windowing ToolkitDas AWT ist neben SWING und SWT (nur in der Entwicklungsumgebung "Eclipse" enthalten) eine Klassenbibliothek, um grafische Anwendungen zu programmieren. AWT benutzt entgegen den anderen beiden Klassenbibliotheken das darunter liegende Betriebssystem um seine grafischen Elemente anzuzeigen. AWT stellt folgende Funktionalität bereit:
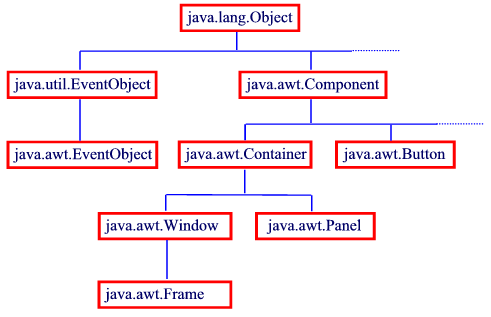
Die Klassenhierarchie sieht folgendermaßen aus: |
||||||||||
|
||||||||||
| Unterhalb der Klasse java.util.EventObject befindet sich die Klasse java.awt.EventObject, die für die Ereignisbehandlung zuständig ist. Der Zweig java.awt.Component enthält alle Komponenten, die zum Bau einer grafischen Benutzeroberfläche benötigt werden. | ||||||||||
|
||||||||||
|
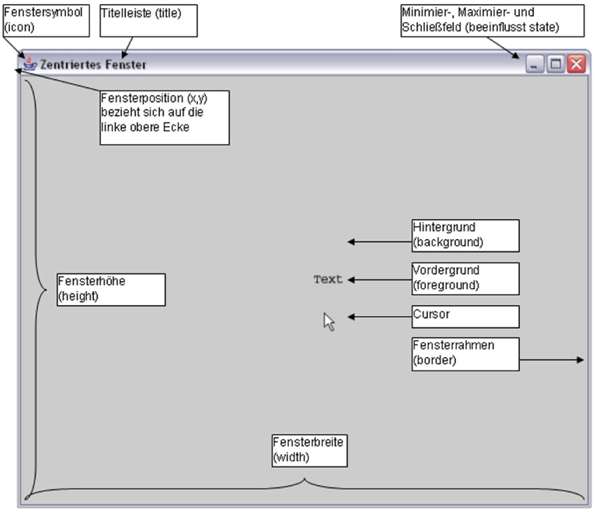
Aufbau eines FenstersQuelle: [Moser, 2004] |
||||||||||
|
||||||||||
| Über die Klassendokumentation von
java.awt.Frame erhält man Zugriff auf die Konstruktoren und
Methoden, die diese Klasse zur Verfügung stellt. Mit diesem Link
kann auf die Onlinedokumentation von Sun zugegriffen werden. Unter
Package "java.awt" --> Classes "Frame" findet
man diese Angaben.
Folgender Beispielcode, der nur ein Label mit Text anzeigt. Außerdem das Schließfeld implementiert. |
||||||||||
|
||||||||||
In diesem Programm werden ganz
grundlegende Schritte angewandt, um eine Fenster zu programmieren.
zu 4.: Fenster aufbauen:
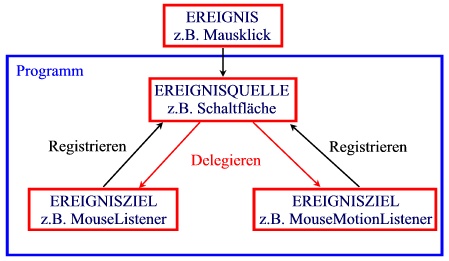
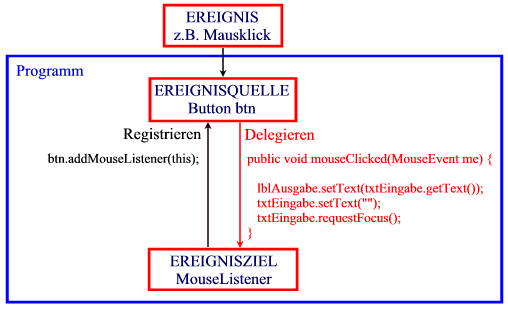
Die gebräuchlichsten Methoden um ein Fenster zu programmieren sind in diesem Beispiel aufgeführt. Die Aufgaben sind in der Zeile als Kommentare enthalten. Nähere Informationen finden Sie in der Java-Dokumentation in der entsprechenden Klasse. EreignisseEreignisse ermöglichen erst die Kommunikation des Benutzers mit der GUI. Ereignisse bestehen aus einer Ereignisquelle und einem Ereignisziel. Die Ereignisquelle stellen Komponenten dar, zum Beispiel Schaltflächen und Textfelder. Ereignisziele sind so genannte Listener, die auf ein Ereignisauslösung warten. Das Zusammenspiel zwischen Ereignisquelle und Ereignisziel geschieht über das Delegation Event Modell. Delegation Event ModellUm ein Ereignis behandeln zu können muss ein Ereignisziel sich bei einer Ereignisquelle registrieren. Danach kann eine Ereignisquelle das Ereignis an das Ereignisziel zur Verarbeitung weitergeben. |
||||||||||
|
||||||||||
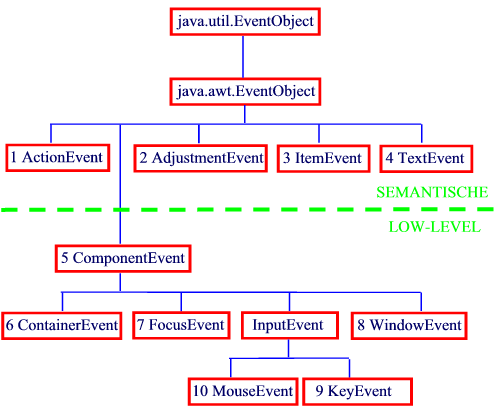
EreignisklassenEs gibt Low-Level-Ereignisse und sematische Ereignisse. Low-Level-Ereignisse können den grafischen Komponenten des Fensters zugeordnet werden. Semantische Ereignisse beziehen sich auf "höherwertigere" Ereignisse wie Zustandsänderungen oder Aktionen. |
||||||||||
|
||||||||||
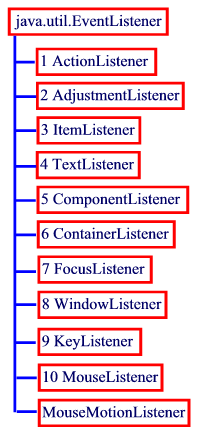
Listener-InterfacesDiese Listener-Interfaces sind dafür zuständig, dass Ereignisse entgegengenommen werden können. |
||||||||||
|
||||||||||
| Bringt man alles zusammen, so erhält man zum Beispiel folgenden Quelltext: | ||||||||||
|
||||||||||
| Wichtig ist an dieser Stelle, dass verstanden wird, welche Komponente des Fensters zu einer Ereignisquelle wird und welche nicht. In diesem Fall ist es ausschließlich der Button btn, da die anderen Komponenten nur passiv sind. Das Textfeld ist ebenfalls nur passiv, da die Texteingabe nicht durch das Textfeld gesteuert wird, sondern vom Button. Passive Fensterkomponenten können aber dennoch mit Daten gefüttert werden. Sie lösen nur keine Ereignisse aus. | ||||||||||
|
||||||||||
RegistrierenDas Registrieren erfolgt beim definieren des Buttons. Hier wird dem Ereignisziel mitgeteilt, dass der Button ein Ereignis liefert. Dieses Ereignis ist ein Mausklick auf den Button, der vom MouseListener übernommen wird. DelegierenGeschieht durch das ausprogrammieren der Methoden, die das MouseListener-Interface bereitstellt. Falls dem MouseListener mehrere Ereignisquellen zugeordnet sind, muss durch eine if-Abfrage die Ereignisquelle bestimmt werden. Das ist hier aber nicht der Fall. Darum wird die Methode mouseClicked(MouseEvent me) mit der konkreten Aktion, die beim Klick auf den Button ausgelöst wird, ausprogrammiert. Also wird der Text des Textfeldes direkt im Label ausgegeben. Anschließend wird das Textfeld gelöscht und angewählt Ereignisbehandlung implementierenIm oberen Beispiel sind zwei Arten der Benutzung von Ereignisbehandlung vorgegeben. |
||||||||||
|
||||||||||
Adapterklasse// Ereignisbehandlung ueber
Adapterklasse Wie oben erwähnt müssen bei einer Adapterklasse nur die Methoden implementiert werden, die tatsächlich benötigt werden. In diesem Fall wird das Schließenfeld eines Fensters mit dem Beenden des Programms belegt. Würde man diese Funktion über ein Interface implementieren, dann müssten alle Methoden aufgeführt werden. Egal ob mit oder ohne Funktion. Interface implementierenpublic class EingabeFenster extends Frame
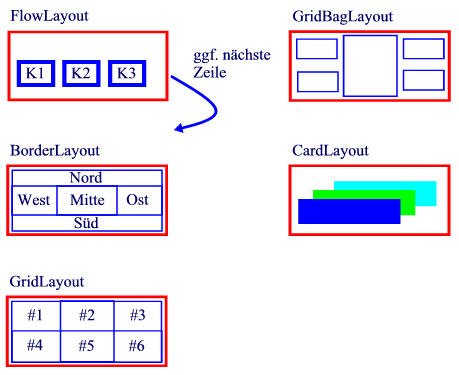
implements MouseListener { Hier wird die Ereignisbehandlung über das Implementieren eines Interface erreicht. Das Gute daran ist, dass die potentiellen Möglichkeiten dieses Listeners dargestellt sind. Der Nachteil ist, dass leere Methoden übernommen werden müssen. Darum wird je nach Umfang des Interface zwischen den beiden Implementierungsarten (Adapterklasse oder Interface) gewechselt. LayoutmanagerEin Layoutmanager übernimmt die Anordnung der Fensterkomponenten automatisch. In den bisherigen Beispielen wird kein Layoutmanager verwendet. this.setLayout(null); Folgende Layoutmanager stehen zur Auswahl: |
||||||||||
|
||||||||||
| Unabhängig davon ob ein Layoutmanager
eingesetzt wird oder nicht werden die Elemente genau in der
Reihenfolge ins Fenster eingefügt in der sie durch den Befehl
this.add(Komponente); tatsächlich dem Fenster zugeordnet werden. Das ist besonders zu beachten, da Fenster auch mit der Tastatur steuerbar sind (Tabulator-Taste). Falls die Reihenfolge eine Rolle spielen soll, müssen die Komponenten in der selben Reihenfolge dem Fenster zugeordnet werden, wie die logische Anordnung auf dem Bildschirm sein soll. Trennen von Applikationslogik und grafischer BenutzeroberflächeWie dem Codeumfang im letzten Beispiel entnommen werden kann, so wird ein ausgewachsenes GUI-Programm sehr umfangreich. Dadurch ist es wichtig eine Dreiteilung des Codes vorzunehmen:
Dazu das obere Beispiel darauf abgebildet: |
||||||||||
|
||||||||||
| Hier hat eine Trennung stattgefunden. Im
Gegensatz zu dem ursprünglichen Beispiel nimmt der Umfang an
geschriebenem Code zu. Bei steigender Komplexität bleibt der Code
jedoch lesbar.
Die wichtigsten Elemente des oberen Codes werden kurz erläutert :public class
EventDelegationFenster { Im Hauptprogramm werden die beiden Klassen instanziiert. Zuerst das Objekt ereignis vom Typ EreignisBehandlung. Anschließend wird dieses Objekt ereignis an das Objekt fenster vom Typ EDFenster übergeben. // Part 2: GUI Die Klasse EDFenster dient dem Aufbau der GUI. Somit unterscheidet sie sich nur an manchen Stellen vom ursprünglichen Beispiel aus Tab. 2.2. Diese Stellen sind fett hervorgehoben:
// Part 3: Anwendungslogik Im letzten Abschnitt wird die Anwendungslogik programmiert. Damit die grafische Benutzeroberfläche GUI angesprochen werden kann, muss sie über die set-Methode dem Objekt ereignis bekannt gemacht werden. Somit können alle Fensterkomponenten problemlos in den Methoden angesprochen werden. |
||||||||||
FazitIn diesem Kapitel haben wir die Programmierung von grafischen Benutzeroberflächen erlernt. Dazu gehört das Verständnis des Abstract Windowing Toolkit (AWT), Ereignisse und die Ereignisbehandlung, Layoutmanger und schließlich die Trennung von Anwendungslogik und GUI. Mit diesen Grundlagen sind wir für die weiteren Kapitel über Patterns - Entwurfmuster - bestens gerüstet. |